浏览器打印,Chrome网页打印中的宽度控制
最近碰到这个问题,我需要将网页打印成PDF文件。Chrome可直接将网页保存(打印)为PDF(无需安装Adobe),但式样跟网页上显示的截然不同。我测试了一下用法,了解了其中的一些原理和解决方法,总结如下。
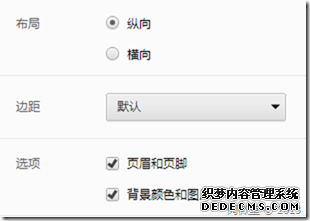
Chrome保存为PDF的界面上只有很少几个选项:

这几个选项都浅显易懂。但需要注意的是,这里并没有让选「纸张大小」。Chrome在保存为PDF文件时,默认纸张大小是A4。若布局为纵向,显示大小为210mm×297mm;若布局为横向,显示大小为297mm×210mm。
这时候需提到一个DPI(Dot Per Inch)的指标。Windows下的网页打印的默认DPI为96dpi。按照1英寸=25.41mm换算,A4纸张可实际显示的像素宽度为794px×1123px,即打印网页的宽度为794px。
实际打印还会有页边距,如果页边距为5mm(窄边距),网页内容最大宽度约750px,若页边距为19mm(默认边距),网页内最大元素分辨率约650px。
基于此,很多网页在打印时会变形,因为打印时内容容器的宽度只有750px或者650px,但现在的网页内容大多都是基于至少1000px以上宽度设计的,这时候浮动容器会错位、超过宽度的图片和表格会显示不完全。
解决办法有两个。
其一,锁定网页的宽度。
当网页宽度被指定时,页面将被自动缩放。这可以保证PDF文件和浏览器上显示的效果一模一样。这时候打印出的PDF文件仍是A4大小。
其二,指定打印纸张大小。
@media print {
@page {
size: 210mm 297mm; /* or size: 794px 1123px; */
size: 297mm 420mm; /* or size: 1123px 1588px; */
}
}
@page size有很多种用法,详细介绍见相关文档。通过指定不同的size,可以将文件打印成不同的纸张大小。这个效果和上面指定锁定网页宽度略有不同。
Q.E.D.

